Download Download Free 14040+ SVG Xamarin Svg Images File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-56.blogspot.com/2021/03/download-free-14040-svg-xamarin-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 14040+ SVG Xamarin Svg Images File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
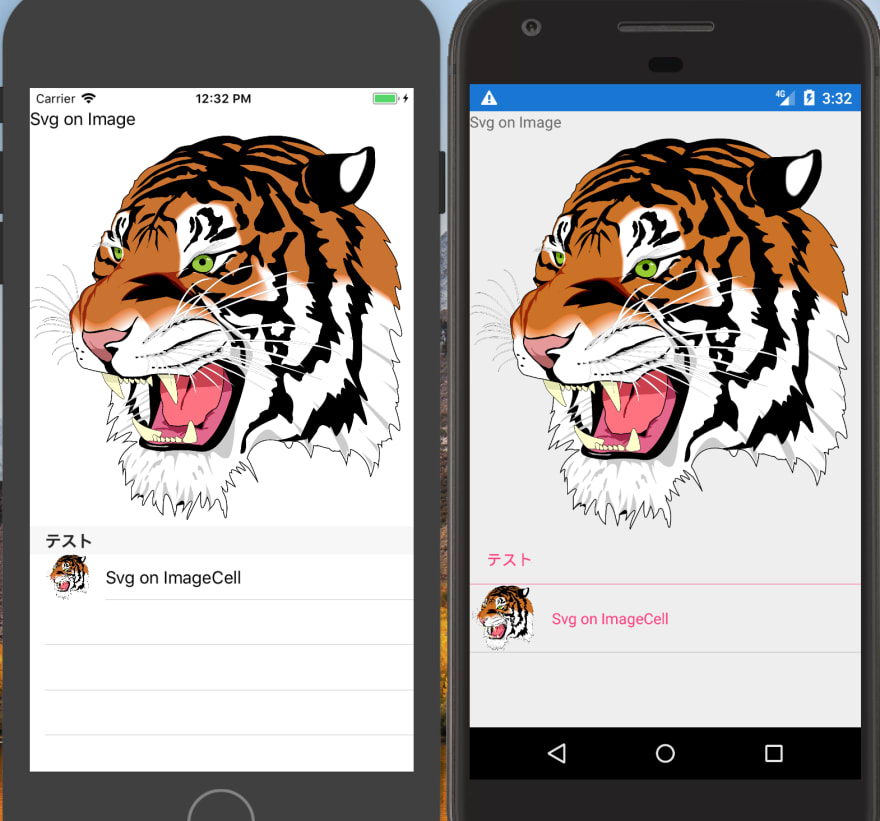
Download Free 14040+ SVG Xamarin Svg Images File for Free Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 14040+ SVG Xamarin Svg Images File for Free
Download Download Free 14040+ SVG Xamarin Svg Images File for Free Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Images on ios and android are normally managed in slightly different ways regarding naming and location. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture.
Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Best Free Download Free 14040+ SVG Xamarin Svg Images File for Free
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders.
I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Popular Free Download Free 14040+ SVG Xamarin Svg Images File for Free
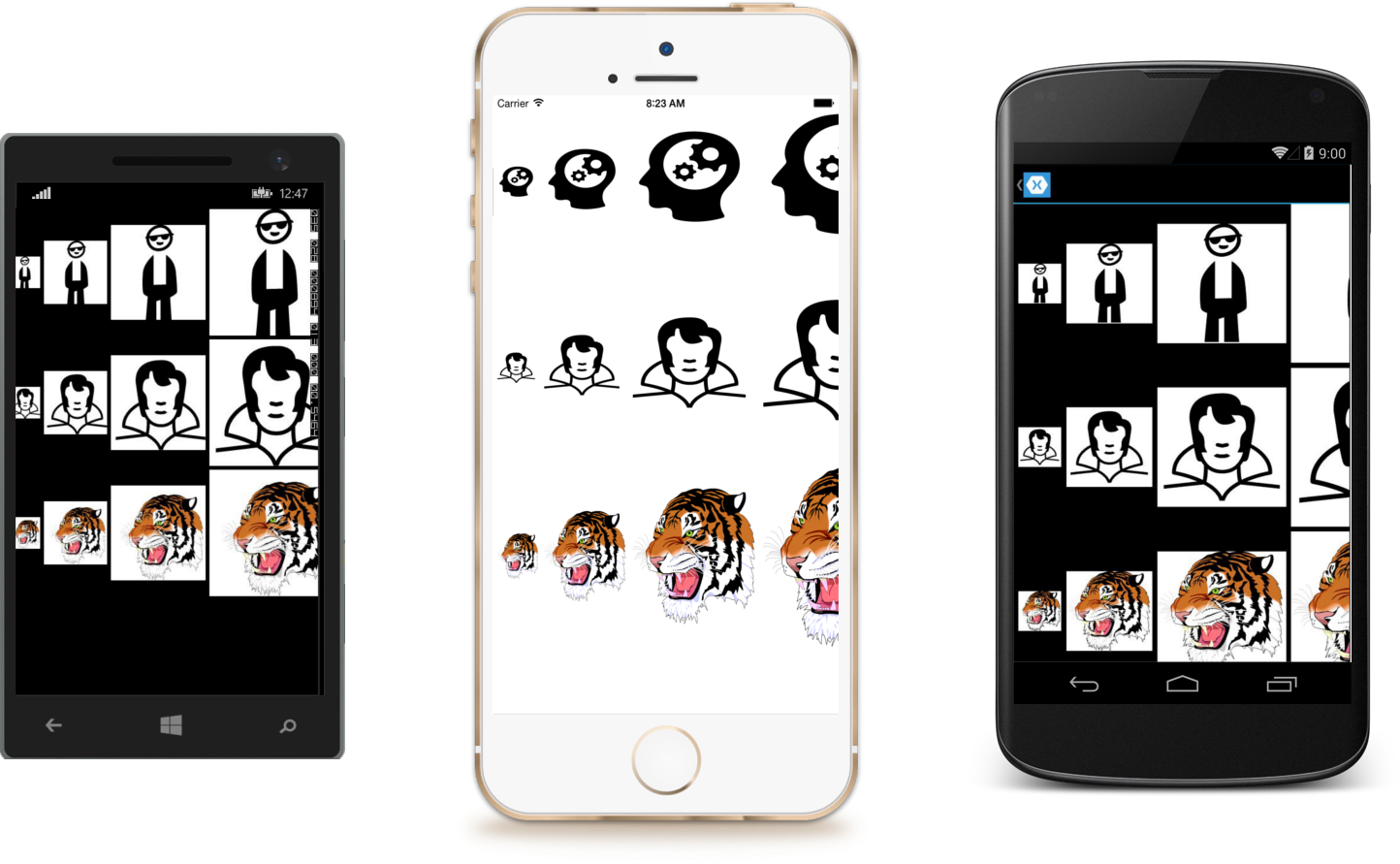
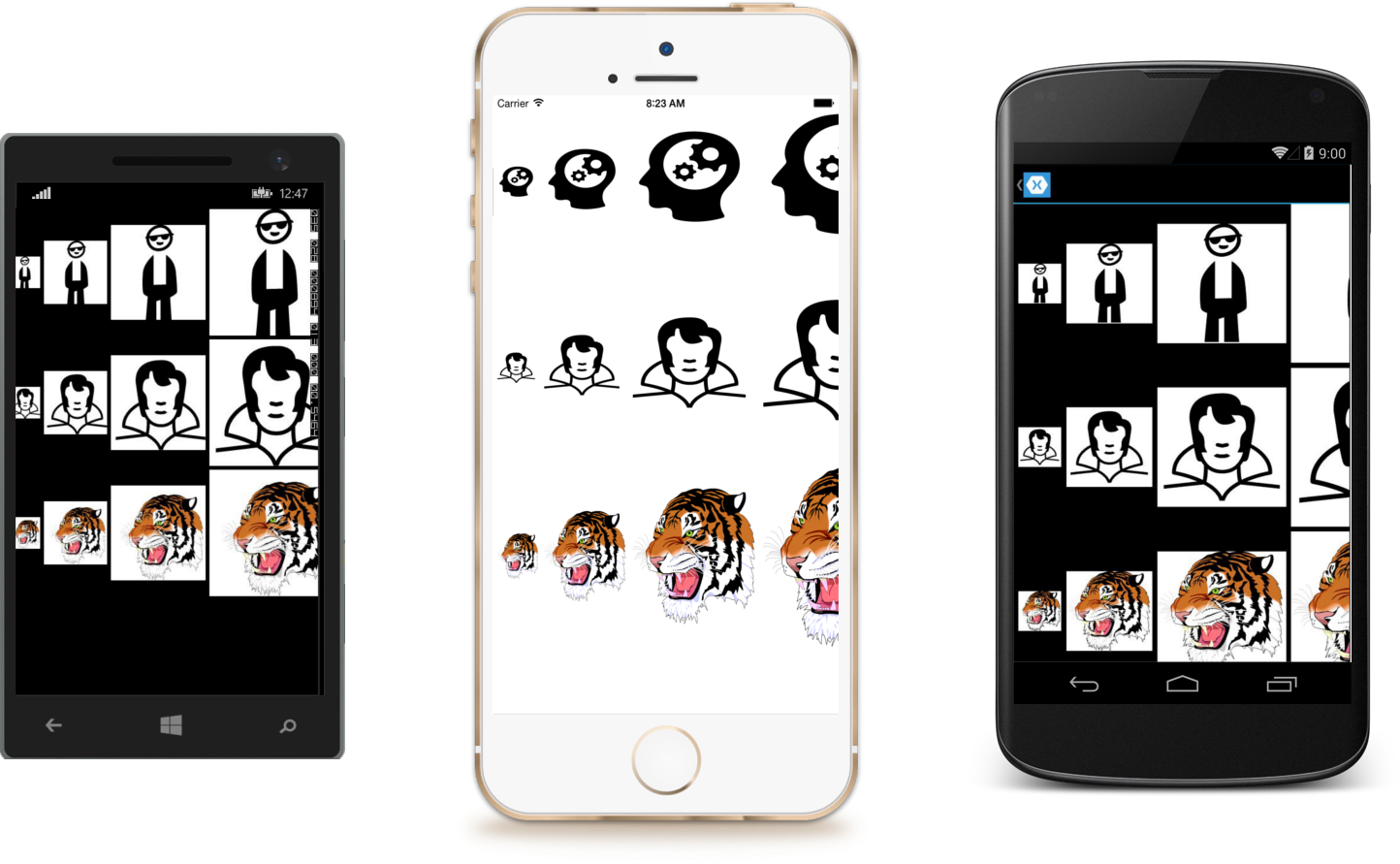
Images on ios and android are normally managed in slightly different ways regarding naming and location., Created by zeakka community for 6 years., In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application., For example, the svgs are getting distorted when being rendered., Samples for xamarin svg enterprise cross platform and full featured svg image control., When we development application in xamarin forms, multi device with multi screen resolution is a., When we development application in xamarin forms, multi device with multi screen resolution is a., Platform assets like launcher icons still require the various explicit assets because b1., Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text., I can advice you how to usage it., My question is probably not xamarin.forms related but can be extended to android., When we development application in xamarin forms, multi device with multi screen resolution is a., Svg picture type — wrap svg image to drawable picture., For example, the svgs are getting distorted when being rendered., I added each size into drawable folders., Images on ios and android are normally managed in slightly different ways regarding naming and location., If (null == svgsrc) return;, Svg picture type — wrap svg image to drawable picture., Go to main.xml and paste this after that we have to create a vectordrawable., Go to main.xml and paste this after that we have to create a vectordrawable., It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!, I can advice you how to usage it., To make your svg resources easy to use in both xamarin., We will be creating a simple xamarin forms project targeting android , ios which will intent to show listview with svg images loaded inside a custom svgcanvas control in each record., You can follow this video for more information.
New Added (Updated File Free) of Download Free 14040+ SVG Xamarin Svg Images File for Free
Free I added each size into drawable folders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
Free Thereby xamarin.forms.image will can be displayed a svg image without modified. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button.
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Free I added each size into drawable folders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
Free Svg picture type — wrap svg image to drawable picture. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
Free For better or worse, xamarin.forms continues using these image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
Similiar Design File of Download Free 14040+ SVG Xamarin Svg Images File for Free
For example, the svgs are getting distorted when being rendered. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Created by zeakka community for 6 years. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified.
Though we might be able to fix it by looking deeper on. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified.
Go to main.xml and paste this after that we have to create a vectordrawable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Created by zeakka community for 6 years. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture.
For example, the svgs are getting distorted when being rendered. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I added each size into drawable folders. Thereby xamarin.forms.image will can be displayed a svg image without modified. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
When we development application in xamarin forms, multi device with multi screen resolution is a. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Thereby xamarin.forms.image will can be displayed a svg image without modified. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. Created by zeakka community for 6 years.
For better or worse, xamarin.forms continues using these image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. How to add the svg images in xamarin.forms button. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years.
Though we might be able to fix it by looking deeper on. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Created by zeakka community for 6 years. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Thereby xamarin.forms.image will can be displayed a svg image without modified. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture.
If (null == svgsrc) return; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Add svg images to xamarin forms apps. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control.
My question is probably not xamarin.forms related but can be extended to android. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I have been using png icons in my xamarin.forms app. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Created by zeakka community for 6 years. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
This article demonstrates how to display an svg image to default image control with custom imagesource. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture.
I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Created by zeakka community for 6 years. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
If (null == svgsrc) return; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
I added each size into drawable folders. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Thereby xamarin.forms.image will can be displayed a svg image without modified. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Thereby xamarin.forms.image will can be displayed a svg image without modified.
For example, the svgs are getting distorted when being rendered. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app.
My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. Thereby xamarin.forms.image will can be displayed a svg image without modified. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
Samples for xamarin svg enterprise cross platform and full featured svg image control. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Thereby xamarin.forms.image will can be displayed a svg image without modified. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years.
When we development application in xamarin forms, multi device with multi screen resolution is a. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Created by zeakka community for 6 years. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Thereby xamarin.forms.image will can be displayed a svg image without modified.
Samples for xamarin svg enterprise cross platform and full featured svg image control. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture.
Svg picture type — wrap svg image to drawable picture. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Created by zeakka community for 6 years. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
Thereby xamarin.forms.image will can be displayed a svg image without modified. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Created by zeakka community for 6 years. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
How to add the svg images in xamarin.forms button. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control.
My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Created by zeakka community for 6 years. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
Go to main.xml and paste this after that we have to create a vectordrawable. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Thereby xamarin.forms.image will can be displayed a svg image without modified. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Created by zeakka community for 6 years. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
To make your svg resources easy to use in both xamarin. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button.
Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
This article demonstrates how to display an svg image to default image control with custom imagesource. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
I can advice you how to usage it. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture.
Add svg images to xamarin forms apps. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Add svg images to xamarin forms apps. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
Created by zeakka community for 6 years. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years.
Svg picture type — wrap svg image to drawable picture. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture.
Collection of Download Free 14040+ SVG Xamarin Svg Images File for Free
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image. How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified. Samples for xamarin svg enterprise cross platform and full featured svg image control. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Svg picture type — wrap svg image to drawable picture. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I have been using png icons in my xamarin.forms app. For better or worse, xamarin.forms continues using these image. I added each size into drawable folders.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Created by zeakka community for 6 years. I added each size into drawable folders.
To make your svg resources easy to use in both xamarin. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Images on ios and android are normally managed in slightly different ways regarding naming and location.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android.
For better or worse, xamarin.forms continues using these image. Thereby xamarin.forms.image will can be displayed a svg image without modified. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
Though we might be able to fix it by looking deeper on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. This article demonstrates how to display an svg image to default image control with custom imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Thereby xamarin.forms.image will can be displayed a svg image without modified.
I have been using png icons in my xamarin.forms app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
Images on ios and android are normally managed in slightly different ways regarding naming and location. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. I have been using png icons in my xamarin.forms app. This article demonstrates how to display an svg image to default image control with custom imagesource. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Though we might be able to fix it by looking deeper on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. For better or worse, xamarin.forms continues using these image. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. For better or worse, xamarin.forms continues using these image. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Add svg images to xamarin forms apps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Thereby xamarin.forms.image will can be displayed a svg image without modified. For better or worse, xamarin.forms continues using these image. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Images on ios and android are normally managed in slightly different ways regarding naming and location. This article demonstrates how to display an svg image to default image control with custom imagesource. How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I added each size into drawable folders. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Images on ios and android are normally managed in slightly different ways regarding naming and location. For better or worse, xamarin.forms continues using these image. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I can advice you how to usage it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Thereby xamarin.forms.image will can be displayed a svg image without modified. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Created by zeakka community for 6 years.
When we development application in xamarin forms, multi device with multi screen resolution is a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. This article demonstrates how to display an svg image to default image control with custom imagesource.
My question is probably not xamarin.forms related but can be extended to android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. How to add the svg images in xamarin.forms button.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified. For better or worse, xamarin.forms continues using these image. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android.
Created by zeakka community for 6 years. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. Images on ios and android are normally managed in slightly different ways regarding naming and location. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
I have been using png icons in my xamarin.forms app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. This article demonstrates how to display an svg image to default image control with custom imagesource. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture.
I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Images on ios and android are normally managed in slightly different ways regarding naming and location. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. This article demonstrates how to display an svg image to default image control with custom imagesource.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. Images on ios and android are normally managed in slightly different ways regarding naming and location. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture.
Svg picture type — wrap svg image to drawable picture. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Thereby xamarin.forms.image will can be displayed a svg image without modified. How to add the svg images in xamarin.forms button. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image. My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I added each size into drawable folders. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
This article demonstrates how to display an svg image to default image control with custom imagesource. For better or worse, xamarin.forms continues using these image. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years.
If (null == svgsrc) return; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control.
This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
Created by zeakka community for 6 years. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders.
How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
We will be creating a simple xamarin forms project targeting android , ios which will intent to show listview with svg images loaded inside a custom svgcanvas control in each record. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app.
Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Images on ios and android are normally managed in slightly different ways regarding naming and location. Samples for xamarin svg enterprise cross platform and full featured svg image control. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture.
When we development application in xamarin forms, multi device with multi screen resolution is a. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button.
I can advice you how to usage it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
This article demonstrates how to display an svg image to default image control with custom imagesource. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Images on ios and android are normally managed in slightly different ways regarding naming and location.
Samples for xamarin svg enterprise cross platform and full featured svg image control. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Created by zeakka community for 6 years. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I added each size into drawable folders. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button.
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Created by zeakka community for 6 years. This article demonstrates how to display an svg image to default image control with custom imagesource. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Images on ios and android are normally managed in slightly different ways regarding naming and location.
Platform assets like launcher icons still require the various explicit assets because b1. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Platform assets like launcher icons still require the various explicit assets because b1. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Thereby xamarin.forms.image will can be displayed a svg image without modified. This article demonstrates how to display an svg image to default image control with custom imagesource.
How to add the svg images in xamarin.forms button. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I added each size into drawable folders.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Thereby xamarin.forms.image will can be displayed a svg image without modified. This article demonstrates how to display an svg image to default image control with custom imagesource. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control.
How to add the svg images in xamarin.forms button. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Images on ios and android are normally managed in slightly different ways regarding naming and location. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control.
When we development application in xamarin forms, multi device with multi screen resolution is a. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
I added each size into drawable folders. Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. Images on ios and android are normally managed in slightly different ways regarding naming and location. This article demonstrates how to display an svg image to default image control with custom imagesource. Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image.
For example, the svgs are getting distorted when being rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
Though we might be able to fix it by looking deeper on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders.
This article demonstrates how to display an svg image to default image control with custom imagesource. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. For better or worse, xamarin.forms continues using these image. Images on ios and android are normally managed in slightly different ways regarding naming and location. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I have been using png icons in my xamarin.forms app. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
I added each size into drawable folders. Images on ios and android are normally managed in slightly different ways regarding naming and location. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. This article demonstrates how to display an svg image to default image control with custom imagesource. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. For better or worse, xamarin.forms continues using these image.
My question is probably not xamarin.forms related but can be extended to android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Thereby xamarin.forms.image will can be displayed a svg image without modified. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Images on ios and android are normally managed in slightly different ways regarding naming and location.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. I added each size into drawable folders. Images on ios and android are normally managed in slightly different ways regarding naming and location. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Images on ios and android are normally managed in slightly different ways regarding naming and location. This article demonstrates how to display an svg image to default image control with custom imagesource. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app.
This article demonstrates how to display an svg image to default image control with custom imagesource. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Images on ios and android are normally managed in slightly different ways regarding naming and location.
Platform assets like launcher icons still require the various explicit assets because b1. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button.
Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I have been using png icons in my xamarin.forms app. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. My question is probably not xamarin.forms related but can be extended to android.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Svg picture type — wrap svg image to drawable picture. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. For better or worse, xamarin.forms continues using these image. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. How to add the svg images in xamarin.forms button. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location.
Images on ios and android are normally managed in slightly different ways regarding naming and location. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years.
You can follow this video for more information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
This article demonstrates how to display an svg image to default image control with custom imagesource. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Images on ios and android are normally managed in slightly different ways regarding naming and location. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. For better or worse, xamarin.forms continues using these image.
For better or worse, xamarin.forms continues using these image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. For better or worse, xamarin.forms continues using these image. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Thereby xamarin.forms.image will can be displayed a svg image without modified. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. For better or worse, xamarin.forms continues using these image. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Svg picture type — wrap svg image to drawable picture.
Using svg image for xamarin.forms sfbutton apr 05, 2020 · there are various ways of compressing images in xamarin forms e.g via nuget packages such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! This article demonstrates how to display an svg image to default image control with custom imagesource. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified. I added each size into drawable folders. How to add the svg images in xamarin.forms button.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
If (null == svgsrc) return; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
For better or worse, xamarin.forms continues using these image. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Thereby xamarin.forms.image will can be displayed a svg image without modified. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. This article demonstrates how to display an svg image to default image control with custom imagesource. Samples for xamarin svg enterprise cross platform and full featured svg image control. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. For better or worse, xamarin.forms continues using these image. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Thereby xamarin.forms.image will can be displayed a svg image without modified. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Samples for xamarin svg enterprise cross platform and full featured svg image control. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! How to add the svg images in xamarin.forms button. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I added each size into drawable folders. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified.
Go to main.xml and paste this after that we have to create a vectordrawable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I added each size into drawable folders.
Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. For better or worse, xamarin.forms continues using these image. How to add the svg images in xamarin.forms button. I added each size into drawable folders.
It's a full.net native implementation (not a binding and has no dependency). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! For better or worse, xamarin.forms continues using these image. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders.
Thereby xamarin.forms.image will can be displayed a svg image without modified. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. For better or worse, xamarin.forms continues using these image. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Thereby xamarin.forms.image will can be displayed a svg image without modified. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. For better or worse, xamarin.forms continues using these image. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
Svg svg = svgparser.getsvgfromasset (context.assets, svgsrc). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years.
We will be creating a simple xamarin forms project targeting android , ios which will intent to show listview with svg images loaded inside a custom svgcanvas control in each record. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control.
This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. For better or worse, xamarin.forms continues using these image. Svg picture type — wrap svg image to drawable picture. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Though we might be able to fix it by looking deeper on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. How to add the svg images in xamarin.forms button.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Created by zeakka community for 6 years. I have been using png icons in my xamarin.forms app. This article demonstrates how to display an svg image to default image control with custom imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
For better or worse, xamarin.forms continues using these image. Images on ios and android are normally managed in slightly different ways regarding naming and location. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Samples for xamarin svg enterprise cross platform and full featured svg image control. Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
How to add the svg images in xamarin.forms button. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Created by zeakka community for 6 years. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. For better or worse, xamarin.forms continues using these image. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Platform assets like launcher icons still require the various explicit assets because b1. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button.
How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Thereby xamarin.forms.image will can be displayed a svg image without modified. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control.
Add svg images to xamarin forms apps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button.
I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Samples for xamarin svg enterprise cross platform and full featured svg image control.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Svg picture type — wrap svg image to drawable picture.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. For better or worse, xamarin.forms continues using these image. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. I have been using png icons in my xamarin.forms app.
It's a full.net native implementation (not a binding and has no dependency). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. This article demonstrates how to display an svg image to default image control with custom imagesource. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. For better or worse, xamarin.forms continues using these image.
How to add the svg images in xamarin.forms button. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location.
How to add the svg images in xamarin.forms button. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture.
When we development application in xamarin forms, multi device with multi screen resolution is a. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I have been using png icons in my xamarin.forms app. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. This article demonstrates how to display an svg image to default image control with custom imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! For better or worse, xamarin.forms continues using these image. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I can advice you how to usage it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. For better or worse, xamarin.forms continues using these image. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. This article demonstrates how to display an svg image to default image control with custom imagesource.
I can advice you how to usage it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Images on ios and android are normally managed in slightly different ways regarding naming and location. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Thereby xamarin.forms.image will can be displayed a svg image without modified. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
My question is probably not xamarin.forms related but can be extended to android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
For better or worse, xamarin.forms continues using these image. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Created by zeakka community for 6 years. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Images on ios and android are normally managed in slightly different ways regarding naming and location. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
Samples for xamarin svg enterprise cross platform and full featured svg image control. Images on ios and android are normally managed in slightly different ways regarding naming and location. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image. Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Created by zeakka community for 6 years. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. This article demonstrates how to display an svg image to default image control with custom imagesource. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. For better or worse, xamarin.forms continues using these image. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Created by zeakka community for 6 years. How to add the svg images in xamarin.forms button.
It's a full.net native implementation (not a binding and has no dependency). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control.
If (null == svgsrc) return; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. This article demonstrates how to display an svg image to default image control with custom imagesource. Thereby xamarin.forms.image will can be displayed a svg image without modified. For better or worse, xamarin.forms continues using these image. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text.
I can advice you how to usage it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Images on ios and android are normally managed in slightly different ways regarding naming and location. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. This article demonstrates how to display an svg image to default image control with custom imagesource. My question is probably not xamarin.forms related but can be extended to android. Created by zeakka community for 6 years. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Thereby xamarin.forms.image will can be displayed a svg image without modified.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. This article demonstrates how to display an svg image to default image control with custom imagesource. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified. Created by zeakka community for 6 years. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource.
You can follow this video for more information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. How to add the svg images in xamarin.forms button. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. This article demonstrates how to display an svg image to default image control with custom imagesource. Images on ios and android are normally managed in slightly different ways regarding naming and location. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
It's a full.net native implementation (not a binding and has no dependency). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
Created by zeakka community for 6 years. This article demonstrates how to display an svg image to default image control with custom imagesource. For better or worse, xamarin.forms continues using these image. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Images on ios and android are normally managed in slightly different ways regarding naming and location. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android.
Images on ios and android are normally managed in slightly different ways regarding naming and location. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified. For better or worse, xamarin.forms continues using these image. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Thereby xamarin.forms.image will can be displayed a svg image without modified. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Svg picture type — wrap svg image to drawable picture. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Samples for xamarin svg enterprise cross platform and full featured svg image control.
Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control. Images on ios and android are normally managed in slightly different ways regarding naming and location. Svg picture type — wrap svg image to drawable picture. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
I can advice you how to usage it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders.
How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Created by zeakka community for 6 years. This article demonstrates how to display an svg image to default image control with custom imagesource. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. My question is probably not xamarin.forms related but can be extended to android. For better or worse, xamarin.forms continues using these image. I added each size into drawable folders. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Created by zeakka community for 6 years. Thereby xamarin.forms.image will can be displayed a svg image without modified. Images on ios and android are normally managed in slightly different ways regarding naming and location.
This article demonstrates how to display an svg image to default image control with custom imagesource. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
This article demonstrates how to display an svg image to default image control with custom imagesource. Created by zeakka community for 6 years. Images on ios and android are normally managed in slightly different ways regarding naming and location. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. For better or worse, xamarin.forms continues using these image. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. Thereby xamarin.forms.image will can be displayed a svg image without modified.
I have been using png icons in my xamarin.forms app. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture.
For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
For example, the svgs are getting distorted when being rendered. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Samples for xamarin svg enterprise cross platform and full featured svg image control. Thereby xamarin.forms.image will can be displayed a svg image without modified. Svg picture type — wrap svg image to drawable picture. I added each size into drawable folders.
I added each size into drawable folders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. How to add the svg images in xamarin.forms button. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. My question is probably not xamarin.forms related but can be extended to android. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Created by zeakka community for 6 years. Svg picture type — wrap svg image to drawable picture. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. My question is probably not xamarin.forms related but can be extended to android. Images on ios and android are normally managed in slightly different ways regarding naming and location. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit!
You can follow this video for more information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. I have been using png icons in my xamarin.forms app.
Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Samples for xamarin svg enterprise cross platform and full featured svg image control. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. For better or worse, xamarin.forms continues using these image. This article demonstrates how to display an svg image to default image control with custom imagesource. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github.
Using svg image for xamarin.forms sfbutton apr 05, 2020 · there are various ways of compressing images in xamarin forms e.g via nuget packages such as: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added.
Images on ios and android are normally managed in slightly different ways regarding naming and location. Created by zeakka community for 6 years. For better or worse, xamarin.forms continues using these image. I have been using png icons in my xamarin.forms app. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Add svg images to xamarin forms apps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. I added each size into drawable folders. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button.
I have been using png icons in my xamarin.forms app. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Samples for xamarin svg enterprise cross platform and full featured svg image control. Created by zeakka community for 6 years. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Thereby xamarin.forms.image will can be displayed a svg image without modified. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application.
Svg svg = svgparser.getsvgfromasset (context.assets, svgsrc). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Samples for xamarin svg enterprise cross platform and full featured svg image control. How to add the svg images in xamarin.forms button. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Svg picture type — wrap svg image to drawable picture.
Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. I added each size into drawable folders. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Thereby xamarin.forms.image will can be displayed a svg image without modified. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Images on ios and android are normally managed in slightly different ways regarding naming and location. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg picture type — wrap svg image to drawable picture. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to add the svg images in xamarin.forms button. Samples for xamarin svg enterprise cross platform and full featured svg image control. I added each size into drawable folders. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Svg picture type — wrap svg image to drawable picture. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Images on ios and android are normally managed in slightly different ways regarding naming and location. For better or worse, xamarin.forms continues using these image. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Created by zeakka community for 6 years. My question is probably not xamarin.forms related but can be extended to android.
Images on ios and android are normally managed in slightly different ways regarding naming and location. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. How to add the svg images in xamarin.forms button. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Samples for xamarin svg enterprise cross platform and full featured svg image control. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Thereby xamarin.forms.image will can be displayed a svg image without modified. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. My question is probably not xamarin.forms related but can be extended to android. Since xamarin.forms 2.3.5, it comes to be possible to create your own imagesource. Svg picture type — wrap svg image to drawable picture. For better or worse, xamarin.forms continues using these image. Images on ios and android are normally managed in slightly different ways regarding naming and location. This article demonstrates how to display an svg image to default image control with custom imagesource.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Image and imagesource properties in xamarin.forms sfbutton to display the image along with the text. Beside that, we also need some configuration code that help us generate fresco configuration with svg decode added. Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Samples for xamarin svg enterprise cross platform and full featured svg image control. Svg picture type — wrap svg image to drawable picture. How to add the svg images in xamarin.forms button. My question is probably not xamarin.forms related but can be extended to android.
Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. Images on ios and android are normally managed in slightly different ways regarding naming and location. In this article, let us learn how to add and display gif, svg, jpg images with transformation in xamarin.forms application. Created by zeakka community for 6 years. How to add the svg images in xamarin.forms button. Svg picture type — wrap svg image to drawable picture. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as welcome to the xamarin subreddit! For better or worse, xamarin.forms continues using these image.
